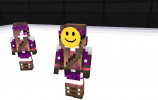
Ursprünglich wollte ich mir einen kleinen Helferlein bauen (ist etwas ausgeartet). Aber evtl. findet ihr ja auch eine Verwendung dafür, oder Pixelt ein Meisterwerk was man evtl. als Textur für ein 3D Model nehmen kann.
Ihr könnt ja eure Werke hier zeigen und zum verwenden anbieten, oder ihr habt eine schöne idee für ein Item und pixelt gleich was schönes.
Es ist ein einfaches HTML was im Browser ausgeführt werden kann. Texturen können via png oder eigenen "Pixel-Map" geladen werden, Pixelmap im Texteditor laden und den Inhalt im vorgesehenen Bereich einfügen (vorher Inhalt rauslöschen Strg+A und Entf), Linksklick: setzt Farbe oder löscht, Mittlere Maustaste füllt ein Bereich, Rechtsklick pickt eine Farbe... ich hoffe der rest ist relativ selbsterklärend.
Falls das ganze bei euch nicht gehen sollte ggf. ein anderen Browser verwenden, getestet mit FireFox und Chrome
Ihr könnt ja eure Werke hier zeigen und zum verwenden anbieten, oder ihr habt eine schöne idee für ein Item und pixelt gleich was schönes.
Es ist ein einfaches HTML was im Browser ausgeführt werden kann. Texturen können via png oder eigenen "Pixel-Map" geladen werden, Pixelmap im Texteditor laden und den Inhalt im vorgesehenen Bereich einfügen (vorher Inhalt rauslöschen Strg+A und Entf), Linksklick: setzt Farbe oder löscht, Mittlere Maustaste füllt ein Bereich, Rechtsklick pickt eine Farbe... ich hoffe der rest ist relativ selbsterklärend.
Falls das ganze bei euch nicht gehen sollte ggf. ein anderen Browser verwenden, getestet mit FireFox und Chrome